WordPressの投稿者ごとでデータを集計したい
WordPressでメディア系コンテンツを作成・運用していくと記事の投稿をする人が複数になる場合があります。そんな時に、「アクセスが多い記事を書いているのは誰だろう?」「投稿者のPV寄与率を調べたい」など考えた時にGoogleアナリティクスで、その情報を見れるようするにはどうすればいいのだろう?と思い調べることに。
カスタムディメンションとは?
Googleアナリティクスの公式サイトに記載があるカスタムディメンションとカスタム指標のガイドに概要が書かれています。
カスタム ディメンションとカスタム指標を利用すると、独自のデータを Google アナリティクスに送信できます。カスタム ディメンションとカスタム指標を利用すると、ログイン ユーザーと非ログイン ユーザー、ページのコンテンツ作成者、ゲーム内でのレベルなど、さまざまな形でページ上のビジネスデータを分割し測定することができます。
カスタムディメンションとカスタム指標の概要より引用
「ページのコンテンツ作成者」という記述があります。まさにやりたいことがこれなので、カスタムディメンションを使ってやりたいことを実現しようと思います。
Googleアナリティクス側のカスタムディメンションの設定
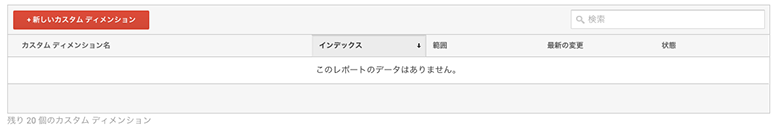
Googleアナリティクスの管理メニューから「プロパティ」→「カスタム定義」→「カスタムディメンション」とたどっていくと以下の画面が表示されます。

左上の「新しいカスタムディメンション」ボタンを押して項目を入力します。無料版だと最大20個、プレミアムアカウントだと最大200個まで設定できるようです。

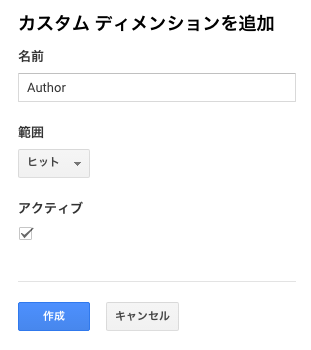
名前を決めて範囲を設定します。範囲(スコープ)には以下の4つがあります。
カスタムディメンションとカスタム指標の概要より引用
- 商品 – 値は、設定されている商品(拡張 e コマースのみ)に適用されます。
- ヒット – 値は、設定された 1 つのヒットにのみ適用されます。
- セッション – 1 回のセッションのすべてのヒットに値が適用されます。
- ユーザー – 現在と将来のセッションのすべてのヒットに値が適用されます(値が変わるか、カスタム ディメンションがアクティブでなくなるまで適用されます)。
今回はヒットを設定しました。「作成」ボタンを押すと、ディメンションのサンプルコードが表示されます。

これでカスタムディメンションの設定は終わりです。インデックスは後で出てくるのでおぼえておきましょう。発行されたタグの通り、Googleアナリティクスに設定するのですが、GoogleタグマネージャーでGoogleアナリティクスのタグを管理しているのでGoogleタグマネージャー側に設定を入れたいと思います。

※削除ボタンがないことに気付く。ひょっとして一度作成すると削除できない?
Googleタグマネージャー側に投稿者情報を渡す準備
仮想URLの設定をする回書いた内容と同様に、Googleタグマネージャー側にdataLayer変数を使用して投稿者の情報を渡します。Googleタグマネージャーのタグは、アクションフックwp_enqueue_scriptsで実装している前提で、アクションフックwp_headにdataLayer変数に値を渡す処理を記述します。
以下のコードをfunctions.phpに書きました。
/**
* Google Tag Manager dataLayer
*/
function set_gtm_data_layer () {
if ( is_single() && have_posts() ) {
while ( have_posts() ) : the_post();
$args["author"] = esc_html( get_the_author() );
echo '<script type="text/php">';
echo 'dataLayer = dataLayer || [];';
echo 'dataLayer.push(' . json_encode( $args, JSON_UNESCAPED_UNICODE | JSON_UNESCAPED_SLASHES | JSON_PRETTY_PRINT ) . ');';
echo '</script>';
endwhile;
}
}
add_action( 'wp_head', 'set_gtm_data_layer' ); dataLayerに「author」という名前で渡します。投稿ページの時に、get_the_author()関数で投稿者を取得して渡しているだけです。実装して投稿ページのソースコードにうまく表示されているか確認してください。
<script>dataLayer = dataLayer || [];dataLayer.push({'author': '高見 和也'});</script>これでGoogleタグマネージャーに渡す準備ができました。次はGoogleタグマネージャー側の設定です。
Googleタグマネージャーで投稿者情報を受取る設定
最後にGoogleタグマネージャー側で渡してもらった値を受取る設定をします。
変数の設定
まず、「変数」から「ユーザー定義変数」を設定します。

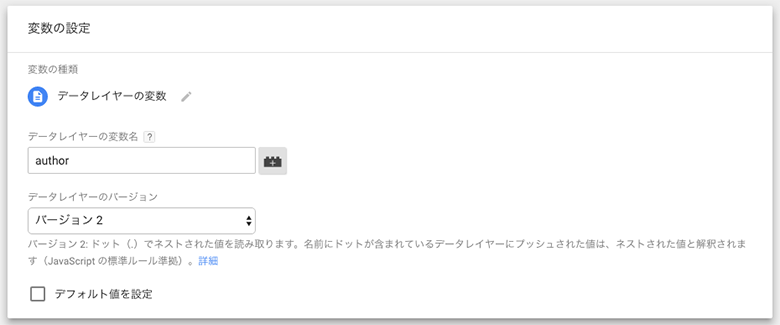
変数タイプの選択をします。dataLayer変数に「author」を設定して値を取得しているので、変数タイプはデータレイヤーの変数を選択します。選択したらデータレイヤーの変数名とデータレイヤーのバージョンを入力・選択します。

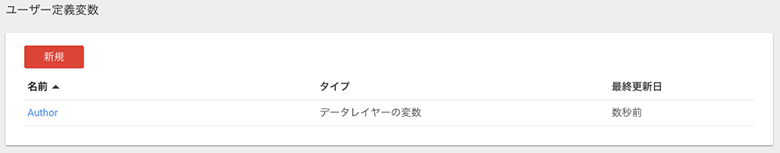
データレイヤーの変数名は、サイト側で設定して渡した「author」、バージョンは現時点での最新バージョンで良いと思います。これを名前をつけて保存します。名前=Googleタグマネージャー内で使用する変数名なので、私は「Author」とつけました。

Googleアナリティクスタグのカスタムディメンション設定
最後に、Googleタグマネージャーで設定してあるGoogleアナリティクスのタグにカスタムディメンションの設定をします。「タグ」から設定してあるGoogleアナリティクスのタグを選択します。(作成していない人は新規作成してください)

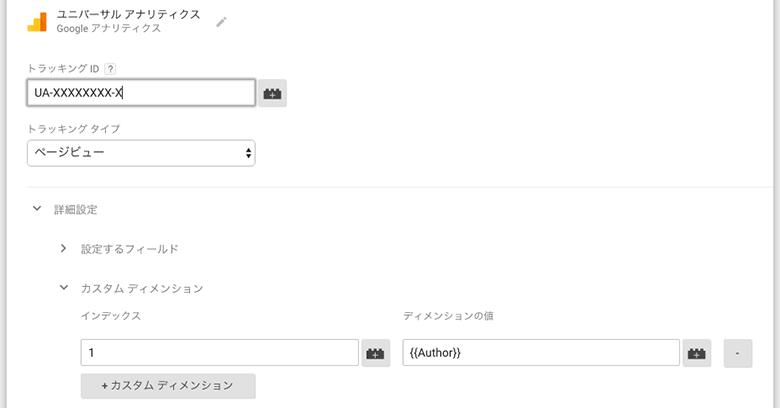
詳細設定の中にあるカスタムディメンションを設定します。インデックスは、最初にGoogleアナリティクス側で作成した時に発行されている番号です。その番号を入力します。ディメンションの値は、先程作成したデータレイヤー変数の名前になります。設定が終わったらコンテナを公開しましょう。
Googleアナリティクスで確認
設定したコンテナを公開したら、Googleアナリティクス側でカスタムディメンションがうまく反映されているか確認しましょう。

できた!\(^o^)/
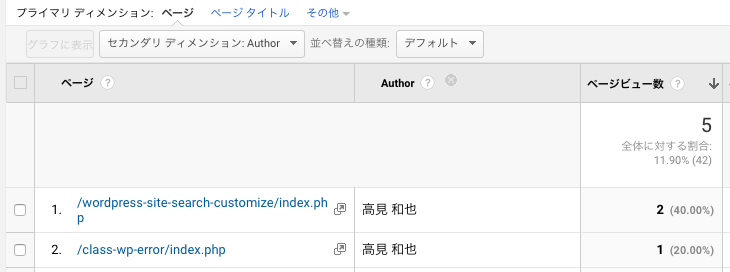
Googleアナリティクの「行動」→「サイトコンテンツ」→「すべてのページ」でセカンダリディメンションに設定したカスタムディメンション「Author」を設定しましょう。するとAuthorの列に投稿者の名前が確認できます。投稿者別のPV数やセッション数など計測したければ、カスタムレポートで作成するとよいかと思います。
変数をDOM要素で取得する方法
うそでしょ……まさか、こんな簡単な方法があったなんて……ここまで調べて書いたのに。
まぁ、それはそれで勉強として、Googleアナリティクスの設定は同じなのですが、Googleタグマネージャーで設定したdataLayerを変数として設定するのではなく、DOM要素から取得する方法がありました。
まず、取得したい要素にclass属性かid属性のどちらかをつけます。僕はclass属性はCSS、id属性はphpで使うものだと思っているのでid属性を設定しました。
<div class="author-description">
<h2 class="author-title">
Author: <span id="author-name"><?php esc_html( the_author() ); ?></span>
</h2>
<p class="author-biography">
<?php esc_html( the_author_meta( 'description' ) ); ?>
</p>
</div>id属性に「author-name」を設定しました。このid属性をGoogleタグマネージャー側で設定します。

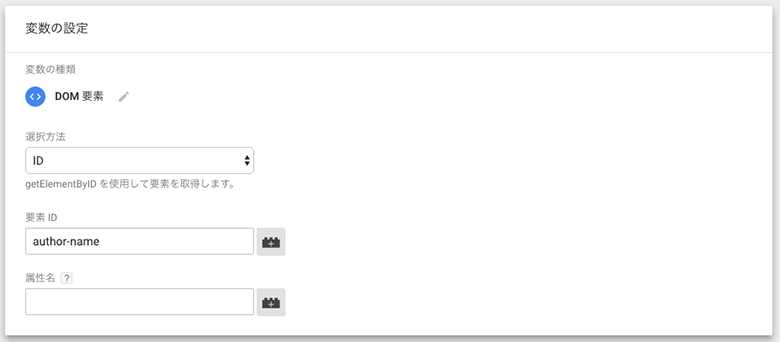
選択方法は「ID」で、要素IDにid名を入力して、変数名をつけて完了です。あとは同様に、Googleアナリティクスのタグ設定のところで、こちらの変数名を指定し直せばOKです。
僕は最終的にDOM要素で取得する方法を選びました。わざわざPHPで投稿者名を取得するためだけの処理を書かなくて良いですし、なによりシンプルになりましたので。まだまだ使いこなせていないなぁ。勉強勉強。




