クリックイベントのイベントトラッキング
おなじみGoogleAnalyticsで計測していたクリックイベント。a要素やimg要素のクリックイベントにインラインで実装する方法をよく見かけると思います。
<a href="http://www.example.com/example.html" onclick="ga('send', 'event', 'カテゴリ名', 'アクション名', 'ラベル名', true);">計測するリンク</a>インラインで要素に記述するとソースコードの可読性が悪くなる上に、設定した箇所の管理が煩雑になりがちです。ですので普段はイベントトラッキング用のJavaScriptを別ファイルで準備して、jQueryでクリックイベントを書いて計測する方法をとっています。
$('#example').on('click', function(){
ga('send', 'event', 'カテゴリ名', 'アクション名', 'ラベル名', true);
});JavaScriptを別ファイルにしておけば、イベント発生箇所をファイル内で一括管理できますし、jQueryで対象をID属性やclass属性にするなど条件もつけやすくわかりやすい。しかしその半面、この外部ファイルを計測するページに都度読み込む必要があります。
そこで登場するのが、Googleタグマネージャー!Googleタグマネージャーを導入していると、ソースコードを変更することなく(ID属性やclass属性など対象の設定は必要ですけど)Googleタグマネージャーの設定だけでクリックイベントのイベントラッキングが可能です。今回はそんなお話。
組み込み変数の設定
それでは早速設定をしてみたいと思います。まず、下記のようなソースコードを準備しました。id属性が「example」の要素のクリックイベントを計測してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Tag Manager Event Tracking Setting</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<button id="example">IDがexampleの要素</button>
</body>
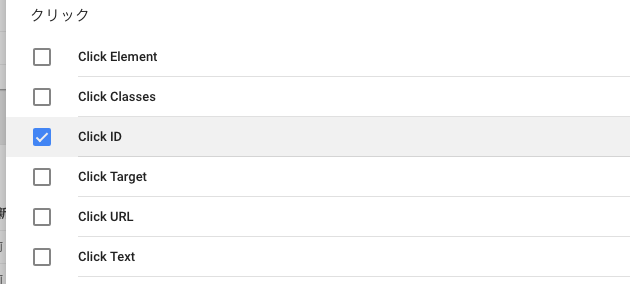
</html>準備できたらGoogleタグマネージャーにログインして、設定するコンテナを選択し、「変数」→「組み込み変数」→「設定」をクリックしていくと右側から使用できる組み込み変数の一覧が表示されます。

今回はID属性をターゲットにするので、「Click ID」にチェックを入れました。class属性やテキスト・URLなどをターゲットにする場合は、必要に応じて選択しましょう。
イベントトリガーの設定
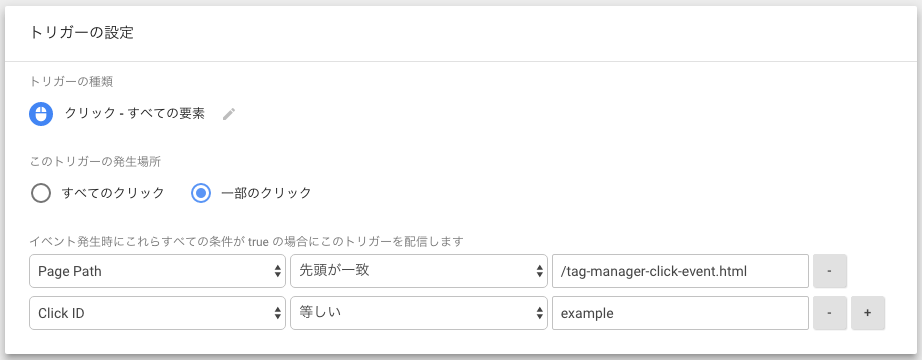
次にトリガーを設定します。「トリガー」メニューから新規ボタンをクリックします。クリックすると設定画面が出ますので、以下のスクリーンショットのように設定します。

- トリガーの種類 ・・・ クリック:すべての要素
- このトリガーの発生場所 ・・・ 一部のクリック
- トリガー配信条件 ・・・ ページがドメイン+tag-manager-click-event.htmlの先頭一致でかつ、IDがexampleの要素
Click IDは、組み込み変数で選択していないと現れません。「Page Path」の設定をしたのは特定のページでのみ発生させるためです。「Page URL」という組み込み変数もありますが、違いは以下の通り。
- [Page URL]:URIを含むファイルパス
- [Page Path]:URI以降のファイルパス
どちらを使用するかは場合に応じて。これでトリガーの設定は終わりです。
タグの設定
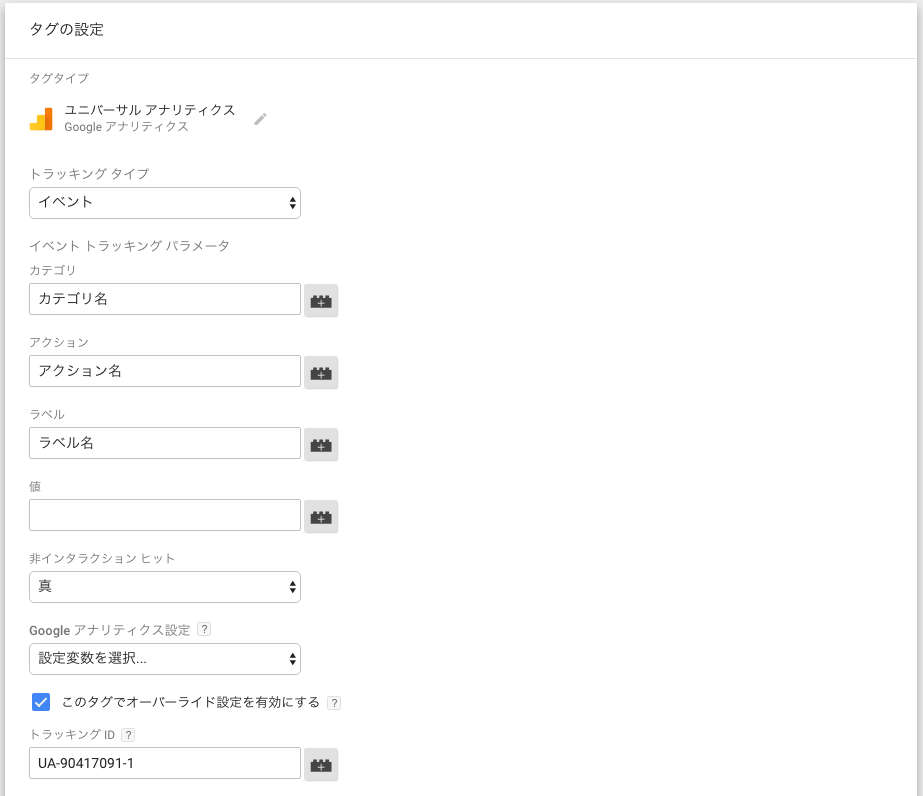
最後にタグを設定します。「タグ」メニューから新規ボタンをクリックして下図のスクリーンショットを参考に設定してみましょう。

既にユニバーサルアナリティクスのタグ設定をしている場合は、タグのオーバーライドが必要です。「このタグでオーバーライド設定を有効にする」にチェックを入れてオーバーライドするユニバーサルアナリティクスのトラッキングIDを入力します。設定しないと保存がそもそもできません。
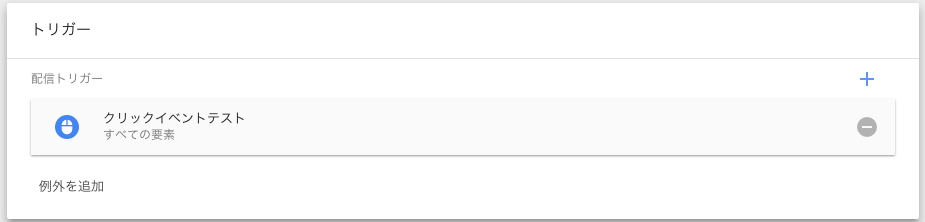
タグの設定が完了したら、このタグを配信するトリガーを設定します。先程設定したトリガー名が表示されるはずですので、それを設定します。

これで設定完了です。コンテナのプレビューでイベントが計測されるか確認しましょう。
プレビューでイベントトラッキング確認
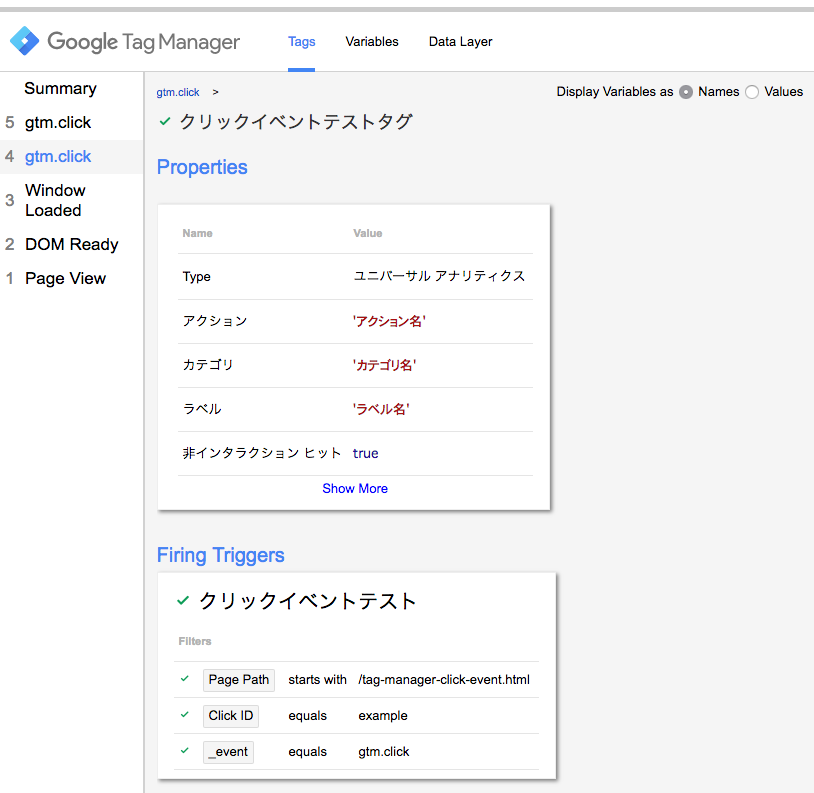
Googleタグマネージャーのプレビュー機能は本当に便利で、イベントが動作しているかどうかの確認が一目瞭然です。ボタンをクリックして発火した内容は下図の通り。

できた!\(^o^)/
Googleアナリティクス側でもリアルタイム計測でちゃんとイベントが計測できていることが確認できました。なんて便利なんだろうGoogleタグマネージャー。これで色々幸せになれそうです。
参考サイト
- Googleアナリティクス イベントトラッキング
- https://developers.google.com/analytics/devguides/collection/analyticsjs/events?hl=ja


