video要素でmp4ファイルを再生
動画配信のコンテンツを作成していて、Youtubeなどの動画配信コンテンツでアップロードしたものを埋め込むのではなく、video要素を用いて動画再生をしようと思い。Youtubeのロゴとかが出るのが嫌だなーと思ったので、AmazonS3に動画ファイルを置いて、そのファイルをストリーミング配信する方法をとりました。
そこで、折角だからどれぐらい再生ボタンをクリックして見てくれるか計測しようと思って、Googleタグマネージャーで設定を入れることにしました。 まずは、HTMLソースコードに以下のようにコーディング。
<video id="movie" controls muted playsinline preload="auto" poster="/images/xxxx.png">
<source type="video/mp4" src="https://s3-ap-northeast-1.amazonaws.com/xxxx/xxxx.mp4">
</video>video要素にid属性(ここでは、id=”movie”)を設定しておきます。HTML側はこれだけ。
Googleタグマネージャー側の設定
Global site tag(gtag.js)での記述方法
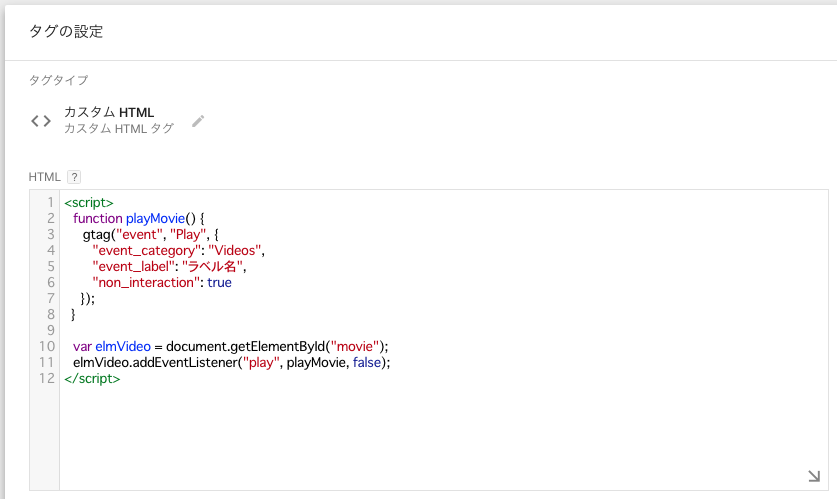
カスタムHTMLタグを使用して設定しようと思います。「タグ」→「新規」でカスタムHTMLを選択して、以下のコードを記述します。
<script>
function playMovie() {
gtag("event", "Play", {
"event_category": "Videos",
"event_label": "ラベル名",
"non_interaction": true
});
}
var elmVideo = document.getElementById("movie");
elmVideo.addEventListener("play", playMovie, false);
</script>video要素に設定したid属性を目印にエレメントを変数に取得。そして、addEventListenerでplayイベントトリガーを設定。play(再生)されたらgtag関数に値を渡す。 このコードをカスタムHTMLに貼り付け。

playMovieという関数を作成して、gtag関数にデータを渡しています。dataLayer変数にpushしているんですけどね。トラッキングコードを見たら一目瞭然。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxx-x"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxx-x');
</script>ユニバーサルアナリティクス(analytics.js)での記述方法
念の為、analytics.jsでの実装方法も残しておきます。
<script>
function playMovie() {
ga("send", "event", "カテゴリ名", "アクション名", "ラベル名", true);
}
var elmVideo = document.getElementById("movie");
elmVideo.addEventListener("play", playMovie, false);
</script>イベント計測の確認
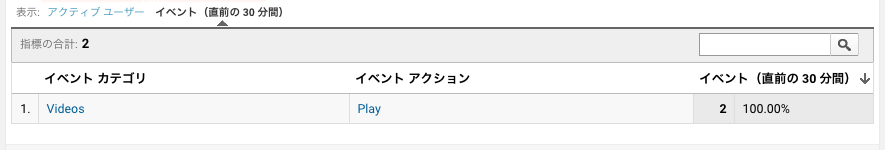
準備ができたら計測できているか確認しましょう。タグマネージャーのコンテナを公開して、Googleアナリティクスのリアルタイム→イベントを見ながら、動画を再生してみましょう。

計測できた!\(^o^)/
イベントカテゴリとイベントアクションに設定した値が表示されて計測がされていることが確認できました。
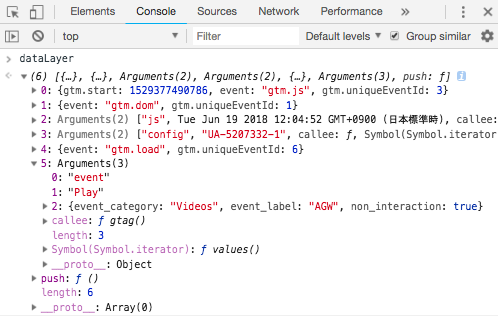
ちゃんとdataLayerに設定されているかは、コンソールで確認できるので見てみましょう。(GoogleChromeのDeveloperツールで見ました。Googleタグマネージャーのコンテナを公開後確認してみましょう。)

参考サイト
- イベントについて – アナリティクスヘルプ
- https://support.google.com/analytics/answer/1033068?hl=ja#NonInteractionEvents
- Google アナリティクスのイベントをトラッキングする
- https://developers.google.com/analytics/devguides/collection/gtagjs/events?hl=ja


