フォームなどでURLが変わらない問題
最近はおしゃれフォームが増えてきて、JavaScriptでポップアップ表示させてページ遷移せずに入力完了できるものも少なくありません。SPAなどでページ遷移せずにURLが変わるタイプならよいのですが、URLが変わらないとなるとGoogle Analyticsで目標設定をする際に困ります(できない)。Google Analyticsに仮想URLを渡す方法があるのですが、その方法をタグマネージャーを使って実装するにはどうしたらといいのかと思い、調査しました。
仮想URLを決める
入力フォームを例に実装してみようと思います。「フォーム入力ページ」→「入力内容確認ページ」→「入力完了ページ」というフローでページが遷移するサイトがあるとします。それぞれのページに任意の仮想URLを割り当てます。ついでにページタイトルも任意の値をセットしたいので決めます。(クロスドメイントラッキングを行っている場合でもドメイン名は含めなくて大丈夫でした。)
| ページ | 仮想URL | 仮想タイトル |
|---|---|---|
| フォーム入力ページ | /shopping/input | フォーム入力ページ |
| 入力内容確認ページ | /shopping/confirm | 入力確認ページ |
| 入力完了ページ | /shopping/complete | 入力完了ページ |
仮想URLをdataLayerにセット
仮想URLなどを決めたら、Google Tag Manager(以下、GTM)のデータレイヤーの変数にセットします。
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
<script>
if ( ※フォーム入力画面の時に下記コードを出力する ) {
dataLayer = dataLayer || [];
dataLayer.push({
'trackPageview': '/shopping/input',
'title': 'フォーム入力ページ',
'event': 'loadready'
});
}
</script> dataLayerという変数がGTMのコード内で宣言されているので、その変数に値をセットします。dataLayerにpushしているtrackPageview・title・eventは、GTM側に変数として設定をしなければいけませんので覚えておきましょう。eventにはloadreadyをセットします。GTMの設定のときに詳しく。
9行目に書いたif文の中に書いた「※フォーム入力画面の時に下記コードを出力する」という部分ですが、各該当のページが表示された時にdataLayerにそれぞれの仮想URLをpushするようにイベントトリガーを設定しましょう。(場合によって表示タイミングは異なるのでそれぞれ設定)今回の例ですと、dataLayerのpushを3回実行することになります。GTMのコードは1度読み込めば、その後はdataLayerにpushする度に読み込む必要はありません。
dataLayerについて。Googleアナリティクスの公式コミュニティに掲載されていたこの回答がすばらしかった。dataLayerの動作するパターンと動作しないパターンに言及しているコメントが秀逸です。
dataLayerの書き出しコードの回答
GTMの設定
変数の設定(組み込み変数)
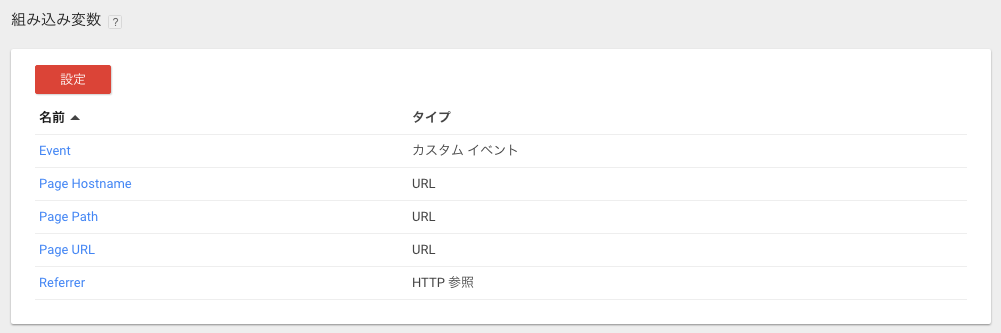
まずGTMの変数設定を行います。組み込み変数は以下の変数をセットしてください。現バージョン(2017年01月17日現在)だとデフォルトのままでOKかな?Event(タイプ:カスタムイベント)が今回のキモになるので設定されていない場合は設定しましょう。

変数の設定(ユーザー定義変数)
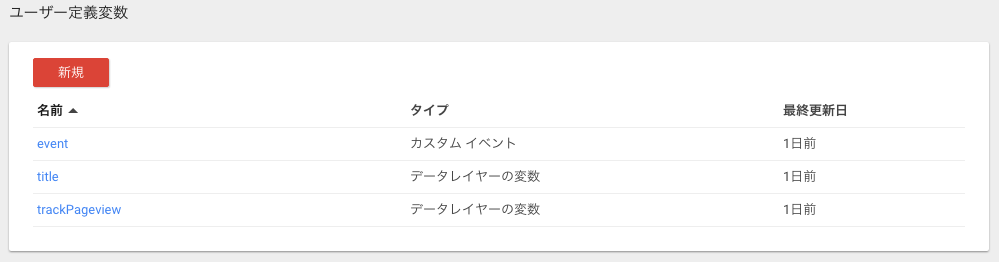
次にユーザー定義変数を定義します。dataLayerにpushしたtrackPageview・title・eventの3つをそれぞれ定義します。

名前を間違えないようにしてください。pushした配列の要素名と一致させる必要があるからです。eventだけはタイプが「カスタムイベント」であるところに注意しましょう。
トリガーの設定
eventはトリガーをカスタムイベントとして設定します。まず、カスタムイベントを選択して、eventに設定したloadreadyという値をイベント名として設定します。

トリガーの発生場所に関しては、すべてのカスタムイベントで設定しても問題はないのですが、イベントが発生するURLを限定してあげたほうが、予測できないような事態が発生して計測がおかしくなるなんてことを防げると思います。
タグの設定
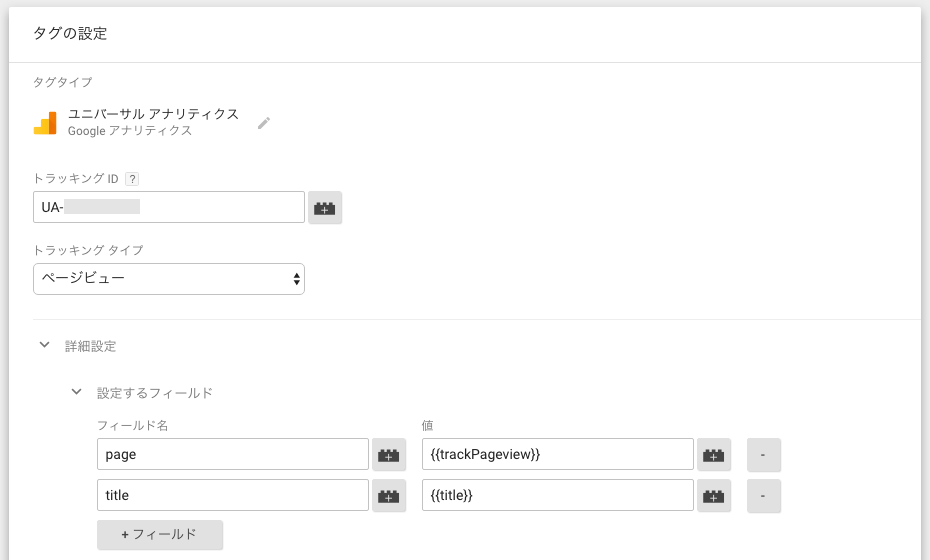
最後にタグの設定です。GoogleAnalyticsのタグに設定した仮想URLを渡すフィールドと値を設定してあげます。

値は{{}}で囲まれた変数になります。最初に変数を定義するのはここで値として受け渡すためです。逆に変数を定義していないと値入力時のコードヒント(プルダウン的な)で表示されません。
トリガーは、先程作成したイベントトリガーを追加します。
GTMの公開
設定が全て完了したら作成したコンテナを公開しましょう。これでGTM側の設定は完了です。
Google Analyticsで動作確認
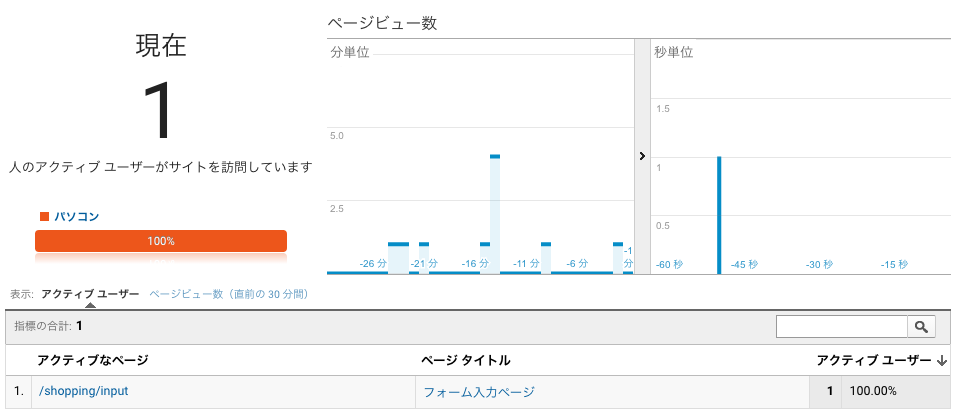
早速動作確認をしましょう。ページにアクセスしてGoogle Analyticsのリアルタイム計測で仮想URLが確認できればOKです。タイトルも仮想タイトルを設定しているので、リアルタイムのコンテンツで確認すると両方確認できてよいかと思います。

目標設定
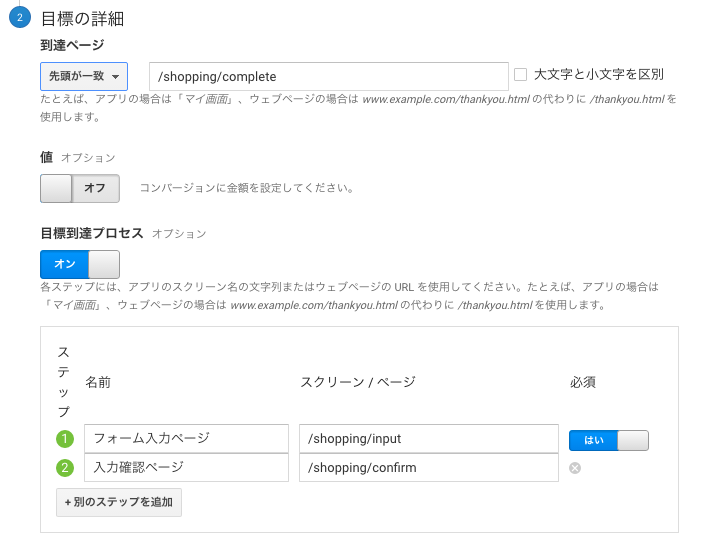
仮想URLが表示されることが確認できたら、目標設定をして計測できるか確認します。先に設定しててもいいですけどね。管理画面の「目標」メニューでビューに以下のように目標設定を行います。

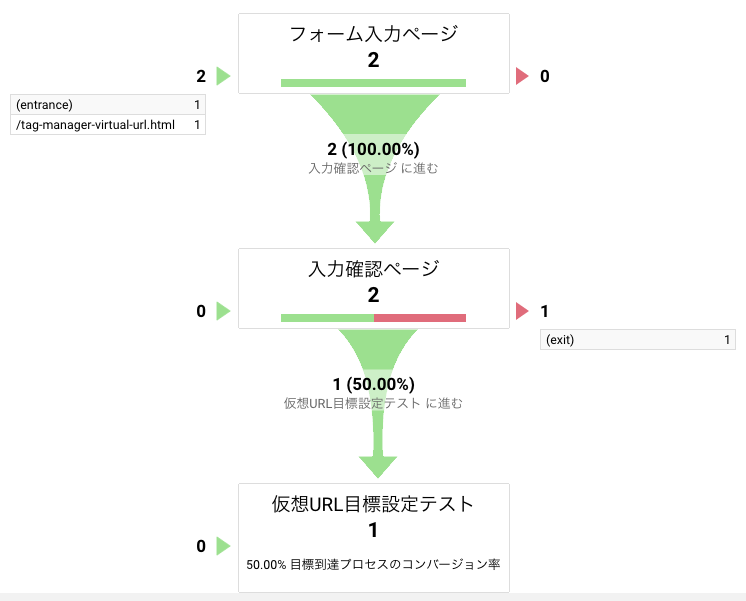
リアルタイム計測で目標設定が確認できるので、ちゃんと動作するか確認しましょう。Google Analytics側へのデータ反映は即時ではないので、目標到達プロセスなどは一晩寝かせて確認すると良いですね。計測できるとこんな感じになります。

できた!\(^o^)/
タグマネージャーは本当に便利。バージョンアップも早いし色々なサービスにも対応しはじめているので、あれこれ試してみよう。(さすがにYahoo Tag Managerには対応しないよね……やり方次第かもだけど)


