文字列型の日付に曜日を表示した表を作りたい
サイト内検索などで、日付のデータを収集することがあって、その日付の曜日を表示したいなーと思ってやってみた。
元々のデータが日付型ならフォーマットで対応できるので、元々の文字列型日付を変換して GA にデータを送ることも考えたのだが、既にデータを収集していたので頑張って文字列型で頑張る。
文字列型を日付型に変換する
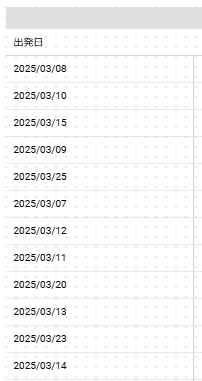
まずはデータをそのまま出力した現在の様子。

2025/03/08のようにスラッシュ区切りの文字列型日付がデータとして収集されています。こいつを何とかしたい。
計算フィールド関数:PARSE_DATE()関数
計算フィールドをディメンションに追加し、ディメンション名が「出発日」とします。計算フィールドに文字列型を日付型に変換する関数PARSE_DATE()を使用して以下のように記述します。
PARSE_DATE("%Y/%m/%d", 出発日)PARSE_DATE()関数の第一引数で、文字列型日付のフォーマット形式を合わせます。収集データはスラッシュ区切りなので、スラッシュで区切った形式を指定。
これで変換はされるのですが、見た目は変わりません。
計算フィールド関数:WEEKDAY()関数
日付型に変換できたら、次に日付を元に曜日(番号:0 = 日曜, 1 = 月曜 …)の番号を取得します。これには、WEEKDAY()関数を使用します。
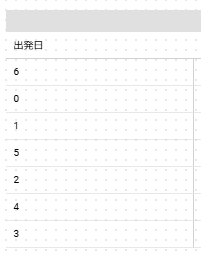
WEEKDAY(PARSE_DATE("%Y/%m/%d", 出発日))これを表示すると…

0から6までの数字で集計されました。これを分岐処理で 0 = (日)という風にしたい。
計算フィールド構文:CASE文で分岐
曜日の番号が取れたらCASE文で条件分岐をします。
CASE WEEKDAY(PARSE_DATE("%Y/%m/%d", ski_search_tripdate))
WHEN 0 THEN "(日)"
WHEN 1 THEN "(月)"
WHEN 2 THEN "(火)"
WHEN 3 THEN "(水)"
WHEN 4 THEN "(木)"
WHEN 5 THEN "(金)"
WHEN 6 THEN "(土)"
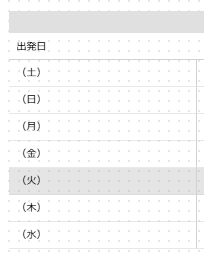
ENDこれを表示すると…

ふぉぉぉぉぉ!きたきたきたきた!あとは日付とあわせて表示できれば完璧。
計算フィールド関数:CONCAT()関数で文字列結合
最後に曜日と日付を一緒に返すための記述を追記します。他の言語でもよく見かけるCONCAT()関数が Looker Studio でも使えます。
CASE WEEKDAY(PARSE_DATE("%Y/%m/%d", ski_search_tripdate))
WHEN 0 THEN CONCAT(出発日, "(日)")
WHEN 1 THEN CONCAT(出発日, "(月)")
WHEN 2 THEN CONCAT(出発日, "(火)")
WHEN 3 THEN CONCAT(出発日, "(水)")
WHEN 4 THEN CONCAT(出発日, "(木)")
WHEN 5 THEN CONCAT(出発日, "(金)")
WHEN 6 THEN CONCAT(出発日, "(土)")
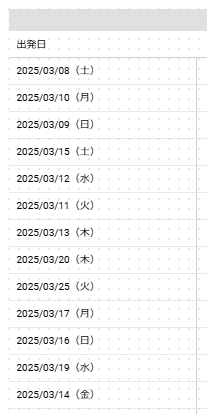
ENDいざ!実行!

できた!\(^o^)/美しい……尊い。
仕上げ:条件付き書式で土曜日と日曜日の文字色を変える
仕上げにレポートとして見やすくするために土曜日は青色、日曜日は赤色という風に条件に応じて書式を変えます。これはプログラムを書かなくても Looker Studio の設定でできます。
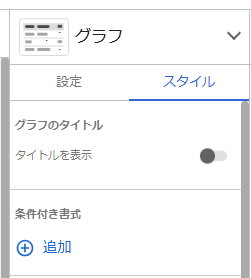
グラフのスタイルから条件付き書式を追加します。

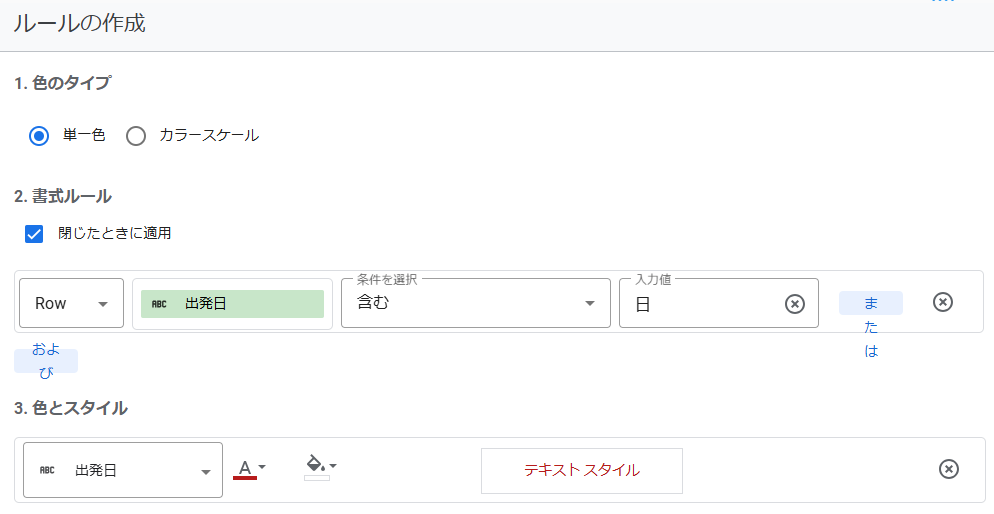
日曜日の条件を以下のように設定します。
- 色のタイプは単一色を選択
- 書式ルールは「Row(行が対象)」「出発日(対象ディメンション)」「含む」「日」
- 色とスタイルは出発日の文字色を赤に設定

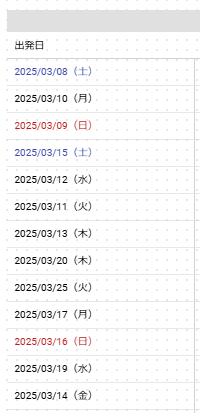
同じように土曜日も設定してあげます。これを保存して表示してみると…

できた!\(^o^)/
あぁ、見やすい。レポート作りは楽しいな。数字が見れるエンジニアになりたい。
発狂:えぇ…なんて愚かなんだろう自分
プログラムが組み終わってふと考える。「曜日の日付フォーマットがあるのでは?」と。調べたらあった!うわあああああああ!
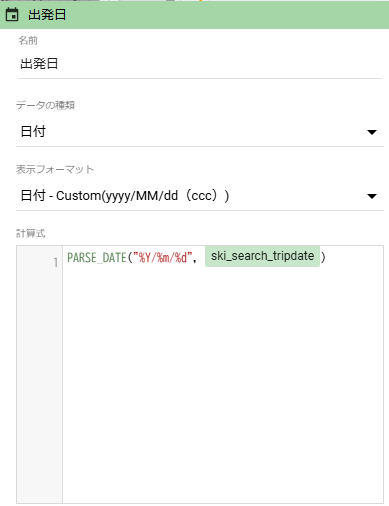
文字列型日付を日付型に変換した後にカスタム日付フォーマットで変換してあげればいいんだ!

嘘だろ…できた。2025/03/08は土曜日なので、曜日フォーマット指定「c」で以下のように取得できます。
cc…曜日番号(6)ccc…短縮曜日(土)cccc…曜日(土曜日)
唯一の救いは、条件付きフォーマットがこれでは適用されないということ。日付型データだと文字列「土」や「日」が含まれているかどうかを判定する条件がつけられないため。なので、条件付き書式で色を変更したい場合は、やはりデータとして曜日を文字列出力しないといけないはず。あぁ、勉強になります。
参考サイト
- テキストと数値を「日付」および「日時」に変換する | Looker Studio | Google Cloud
- https://cloud.google.com/looker/docs/studio/convert-text-and-numbers-to-date-and-date–time?hl=ja
- WEEKDAY | Looker Studio | Google Cloud
- https://cloud.google.com/looker/docs/studio/weekday?hl=ja
- CASE(単純)| Looker Studio | Google Cloud
- https://cloud.google.com/looker/docs/studio/case-simple?hl=ja
- CONCAT)| Looker Studio | Google Cloud
- https://cloud.google.com/looker/docs/studio/case-simple?hl=ja
- Looker Studio で条件付き書式ルールを使用する | Looker Studio | Google Cloud
- https://cloud.google.com/looker/docs/studio/use-conditional-formatting-rules-in-looker-studio?hl=ja


