サイト内検索を分析したい
とあるお客様の分析をしていて、LookerStudio を利用してレポートを提出しています。通常のサイト内検索であれば、GoogleAnalytics(GA) 側の設定画面(歯車マーク)で、「データの収集と修正」→「データストリーム」からイベントの拡張機能を ON にしてあげて、サイト内検索のパラメータ設定をしてあげればよいです。
しかし、複数のサイトをクロスドメイントラッキングしていて、サイトごとの検索軸が多く、追加パラメータも10個までしか追加できないときた。さぁ、どうしようかと思ってうんうん考えていたら閃いた!そうだ、dataLayer にカスタムイベントを追加して、検索条件を全部パラメータにぶち込めばよいのでは?と思ってやってみた。
Google Tag Manager(GTM)の設定
まずは、GTM 側の設定を行います。
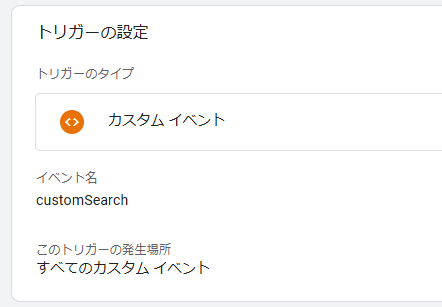
カスタムイベントのトリガーを定義
まずは、カスタムイベントを GA 側に記録してもらえるように GTM で dataLayer に値をセットします。
最初に dataLayer にセットするタグを実行するためのトリガーを作成します。
イベント名は任意で大丈夫です。(カスタムイベント自体は GA 側でも設定でき……るはず)

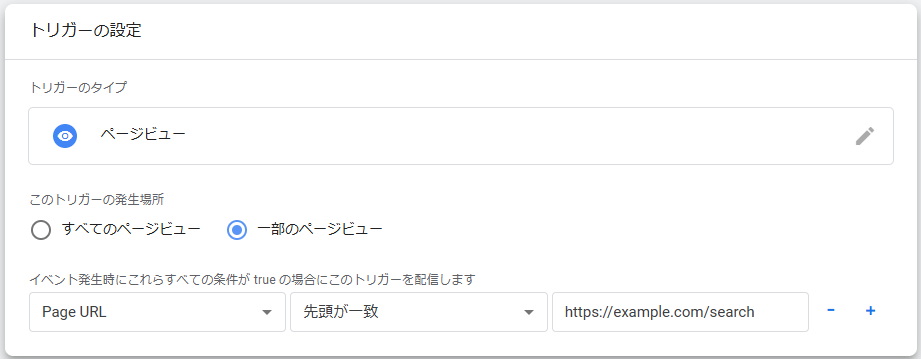
dataLayer タグのトリガーを定義
dataLayer に値をセットするタグのトリガーも準備しておきます。
検索結果のページの URL が以下のような結果になる場合、?より後ろが GET パラメータで動的になるまで、Path URL の前方一致で設定します。
https://example.com/search?hoge=xxxxxx
データレイヤー変数の定義
次にデータレイヤー用の変数を定義します。データレイヤーの変数名も任意です。

タグで dataLayer にパラメータを設定
検索結果のページの URL に GET パラメータとして検索条件がついてくる以下のような URL があるとします。
https://example.com/search?hoge=xxxxxx GET パラメータhogeの値xxxxxxを dataLayer にセットしたい。そこで、JavaScript を駆使して dataLayer に GET パラメータの値をセットするためのプログラムをタグに書きます。JavaScript を書くので、タグの種類は「カスタム HTML」を使用します。
<script>
var url = new URL(window.location.href);
var params = url.searchParams;
dataLayer.push({
"event": "customSearch",
"hoge": params.get("hoge")
});
</script> dataLayer のeventに、カスタムイベントのトリガーを作成したときにつけたイベント名を設定。hogeは、GAに渡す任意のパラメータ名で、その値に JavaScript で GET パラメータhogeの値を取得して設定します。
このタグは、GAの基本タグの後に発火するようにしておきます。
タグで Google Analytics のイベント設定
最後に dataLayer にセットした値を GA のイベントパラメータとして渡してあげます。

パラメータの値は、定義したデータレイヤーの変数hogeを設定。イベントトリガーは、これまたカスタムイベントで定義したcustomSearchを設定します。
イベント名は任意(「サイト内検索」としてます)ですが、GA 側で使用される名前になるのでわかりやすいユニークな名前にすること。
準備できたらプレビューなどで確認して、dataLayer に正しくデータが渡せているか確認します。問題なければ公開します。
ちょっと寄り道:GET パラメータが配列の場合
フォームで送信するデータに配列を用いる時があります。
https://example.com/search?hoge[]=xxxxxx&hoge[]=yyyyyy この場合、JavaScript でparams.get("hoge")を行うと、先頭の xxxxxx だけしか取得できません。そこで、getAll()を使います。
<script>
var url = new URL(window.location.href);
var params = url.searchParams;
dataLayer.push({
"event": "customSearch",
"hoge": params.getAll("hoge[]")
});
</script>これで、dataLayer に配列を渡すことができます。便利。
Google Analytics(GA)の設定
dataLayer に値を渡せたら次は GA の設定を行います。まずは、「設定」→「データの表示」→「イベント」で自作したカスタムイベント(サイト内検索)が収集されているかを確認します。(GA へのデータ反映は即時ではないので1日ぐらいおいたほうがよさそう)
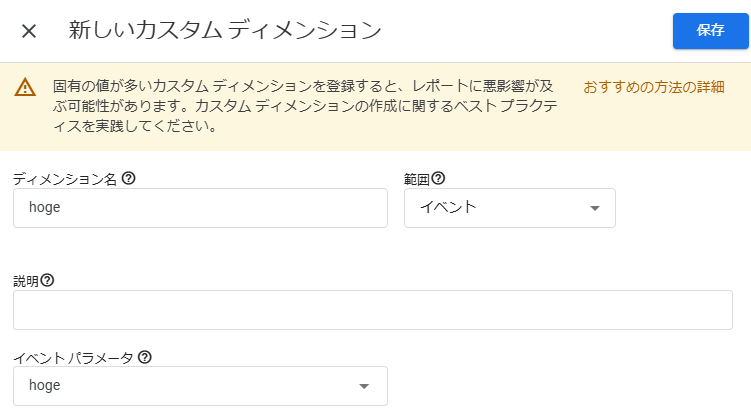
確認ができたら、「設定」→「データの表示」→「カスタム定義」でカスタムディメンションを作成します。

GA の設定はこれでおしまい。
Looker Studio でディメンション設定
最後に GA で設定したカスタムディメンションを Looker Studio 側で使えるようにします。
「リソース」→「追加済みのデータソースの管理」から接続している GA の編集をクリックして、画面左下にある「フィールドを更新」を押します。そこで、カスタムディメンション「hoge」が追加されます。

できた!\(^o^)/
これでディメンションで「hoge」を選択できるようになって集計した値を表示できるはずです。長かった…
パラメータの値が配列の際に配列のデータを計算フィールドで項目ひとつひとつに分けて集計などできないだろうか?今後の課題だな。
参考サイト
- URL: URL() コンストラクター – Web API | MDN
- https://developer.mozilla.org/ja/docs/Web/API/URL/URL




