Speakable構造化データに対応
Google Web Master Centralブログに以下のようなアナウンスがありました。
In order to fulfill news queries with results people can count on, we collaborated on a new schema.org structured data specification called speakable for eligible publishers to mark up sections of a news article that are most relevant to be read aloud by the Google Assistant.※Google Web Master Centralより抜粋
要約すると「Speakable Schema.org 構造化データをマークアップすることで、Googleニュースパブリッシャーセンターに登録するとGoogleアシスタントが関連したニュース記事を読み上げてくれます。」(かな?)とあります。ということはGoogleHomeに話しかけたらニュースの抜粋を話してくれるようになるのか!おぉ〜。
まだ米国の英語ユーザー向けにしか提供されていないようなのですが、構造化データテストツールでは、もうテストはできるようなので早速プラグインに実装してみることにしました。
WordPressプラグインへの実装
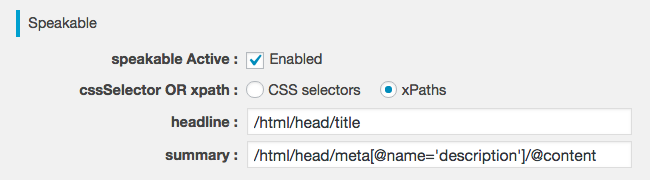
公開している「Markup (JSON-LD) structured in schema.org」プラグインのSchema.org Article / BlogPosting / NewsArticle の3つに以下の情報を追加できるようにしました。

Speakableの仕様はこちらに掲載されていますが、基本的にはタイトルと抜粋記事をどの要素から取得するかの設定をするだけです。指定方法は、CSSのセレクタで指定するか、xPathで指定するかのどちらか。(画像はxPathでの指定例です)
構造化データテストツールでテスト
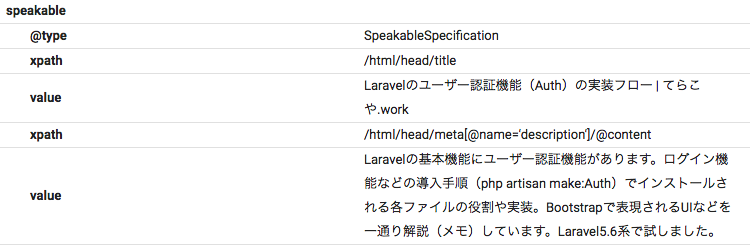
設定したら保存して構造化データテストツールでテストしてみます。
「Laravelのユーザー認証機能(Auth)の実装フロー」の記事にdescriptionの設定を入力して(今まで入力していなかった)テスト実行!

できてる!\(^o^)/
xPathで設定した値が正しければvalueプロパティの値が表示されるようです。設定が正しいかどうかも確認できるのでわかりやすい。ただ、この自分のブログはニュースサイトではないからなぁ。ニュース配信サイトやコーポレートサイトの新着情報(IRとか)が対象になるのかも。どこかで試してみよう。



4 thoughts on “Speakable構造化マークアップの実装:WordPressプラグイン”
初めまして。
現在Markup (JSON-LD)を使っているのですが、1つ気になる点があるのでコメントさせて頂きました。
WordPressを日本時間に設定しているのですが、datePublishedは+0900で日本時間になっていますが、dateModifiedの方は0000となっているため、標準時間になっていると思われます。
“datePublished”:”2019-03-09T12:47:15+0900″
“dateModified”:”2019-03-09T12:48:30+0000″
これはこのような仕様なのでしょうか?
コメントいただけたら光栄です。
@machiko さん
ご指摘ありがとうございます。
これ、バグですね。 get_post_modified_time() 関数で指定していたのですが、GMT時間しか返らないようになっています。
そもそもget_post_modified_time()関数を内包しているget_the_modified_time()関数を使えという話なので、
こちらに変更したら正しく表示しました。
GitHubにissue立てました。修正しますね。
https://github.com/miiitaka/wp-structuring-markup/issues/389
@machiko さん
不具合を修正した version 4.6.5 をリリースしました 🙂
プラグインの更新をして確認してみてください。
ご連絡いただきましてありがとうございました。
https://wordpress.org/plugins/wp-structuring-markup/
早速修正していただいてありがとうございました!
これからも使わせて頂きますね。
ありがとうございました。