表示オプションとヘルプの削除(非表示)
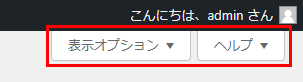
まずは画面右上の「表示オプション」と「ヘルプ」の削除。スタイルシートで非表示にしてあげます。

function hide_admin_head() {
echo '<style>';
echo '#contextual-help-link-wrap,'; //ヘルプ
echo '#screen-options-link-wrap'; //表示オプション
echo '{display:none !important;}';
echo '</style>';
}
add_action( 'admin_head', 'hide_admin_head' );あくまで非表示なので開発ツールで表示される違和感はある。削除方法を色々調べてみたけど古いフックポイントは見つかったけど、非推奨だったので諦め。(情報求む)
管理画面のヘッダー情報の削除
管理画面上部のバーにある情報を削除します。
function remove_admin_bar_menu( $wp_admin_bar ) {
// 管理画面側
$wp_admin_bar->remove_node( 'wp-logo' ); // 左上のWordPressのロゴ
$wp_admin_bar->remove_menu( 'site-name' ); // サイト名
$wp_admin_bar->remove_menu( 'view-site' ); // サイト名->サイトを表示
$wp_admin_bar->remove_menu( 'comments' ); // コメント
$wp_admin_bar->remove_menu( 'updates' ); // 更新
$wp_admin_bar->remove_menu( 'view' ); // 投稿を表示
$wp_admin_bar->remove_menu( 'new-content' ); // 新規
$wp_admin_bar->remove_menu( 'new-post' ); // 新規->投稿
$wp_admin_bar->remove_menu( 'new-media' ); // 新規->メディア
$wp_admin_bar->remove_menu( 'new-link' ); // 新規->リンク
$wp_admin_bar->remove_menu( 'new-page' ); // 新規->固定ページ
$wp_admin_bar->remove_menu( 'new-user' ); // 新規->ユーザー
$wp_admin_bar->remove_menu( 'my-account' ); // マイアカウント
$wp_admin_bar->remove_menu( 'user-info' ); // マイアカウント->プロフィール
$wp_admin_bar->remove_menu( 'edit-profile' ); // マイアカウント->プロフィール編集
$wp_admin_bar->remove_menu( 'logout' ); // マイアカウント->ログアウト
// 公開サイト側
$wp_admin_bar->remove_menu( 'dashboard' ); // サイト名->ダッシュボード
$wp_admin_bar->remove_menu( 'themes' ); // サイト名->テーマ
$wp_admin_bar->remove_menu( 'customize' ); // サイト名->カスタマイズ
$wp_admin_bar->remove_menu( 'search' ); // 検索
}
add_action( 'admin_bar_menu', 'remove_admin_bar_menu', 1000 );add_action()の第三引数の$priorityですが、admin_bar_menuフックポイントのデフォルト値が500になっているので、それ以上の値に設定する必要あり。
管理画面のフッター情報(左下のテキスト)の変更・削除
管理画面の左下にあるテキスト「WordPressのご利用ありがとうございます。」を削除します。
add_filter( 'admin_footer_text', '__return_false' );admin_footer_textフックポイントのコールバック関数で、戻り値の空もしくはfalseを返すことで削除できます。こういうときに__return_false()関数便利。
テキストの内容を変更する場合にはコールバック関数を作成して、その関数の戻り値でテキスト(HTML文字列もOK)を返してあげればOK
function admin_footer_left () {
return '左下に表示したい<strong>テキスト</strong>';
}
add_filter( 'admin_footer_text', 'admin_footer_left' );管理画面のフッター情報(右下のテキスト)の変更・削除
管理画面の右下にあるバージョンを表示しているテキスト「バージョン 6.x」を削除します。
add_filter( 'update_footer', '__return_false', 11 ); こちらも左下のテキストと同じようにupdate_footerフックポイントのコールバック関数で、戻り値の空もしくはfalseを返すことで削除できます。add_action()の第三引数の$priorityの値をデフォルトの10より大きい値に設定しないといけません。
テキストの内容を変更する場合には、こちらも左下のテキストと同様にコールバック関数を作成して、その関数の戻り値でテキスト(HTML文字列もOK)を返してあげればOK
function admin_footer_right () {
return '右下に表示したい<strong>テキスト</strong>';
}
add_filter( 'update_footer', 'admin_footer_right ' );おまけ:管理画面のフッター情報に情報を追加する方法
最後にフッターにテキストを追加する方法をご紹介。
function admin_footer_insert () {
echo 'ここに追加したいテキストなど表示(HTML文字列OK)';
}
add_filter( 'in_admin_footer', 'admin_footer_insert' ); in_admin_footerフックポイントのコールバック関数で、出力したいテキストをechoします。こちらは戻り値でない点に注意。
<div id="wpfooter">の直下に出力されます。 できた!\(^o^)/
一度覚えてしまえば自由にカスタマイズできる気がしてきたぞ。
参考サイト
- Developer Resources: WP_Admin_Bar{}
- https://developer.wordpress.org/reference/classes/wp_admin_bar/
- Developer Resources: add_action()
- https://developer.wordpress.org/reference/functions/add_action/
- Developer Resources: admin_bar_menu
- https://developer.wordpress.org/reference/hooks/admin_bar_menu/
- Developer Resources: admin_footer_text
- https://developer.wordpress.org/reference/hooks/admin_footer_text/
- Developer Resources: update_footer
- https://developer.wordpress.org/reference/hooks/update_footer/
- Developer Resources: in_admin_footer
- https://developer.wordpress.org/reference/hooks/in_admin_footer/
- Developer Resources: __return_false()
- https://developer.wordpress.org/reference/functions/__return_false/