エディタの入力方法のデフォルト値を変更したい
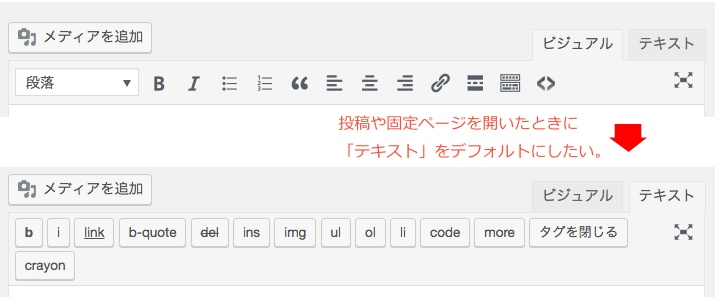
投稿や固定ページの入力をする際に、エディタのデフォルトが「ビジュアル」になります。僕は基本的に「テキスト」で入力するのですが、うっかり「ビジュアル」をクリックすると、例えばspan要素が消えてしまったりします。これを回避したいので、初期値の設定方法をまとめました。

フィルターフック:wp_default_editor
この機能を実現するのにwp_default_editorフィルターフックを使用します。functions.phpに以下の記述をします。
/**
* Change editor default input.
*
* @param string $editor
* @return string $editor
*/
function change_editor_default( $editor ) {
$editor = 'html';
return $editor;
}
add_filter( 'wp_default_editor', 'change_editor_default' ); \(^o^)/できた!
ポイントは8行目の「html」文字列を代入している部分。これが「ビジュアル」だと「tinymce」という文字列がセットされます。これがデフォルト。これで無事初期値をテキストにできました。(関数リファレンスにもあるのですが「test」という値をセットできるみたいなんですけど、効果がわからん…)
固定ページ編集時には「ビジュアル」を使用させない
そもそも何故この方法を調べていたかというと、固定ページに「テキスト」モードでHTMLを書いていて、次にその固定ページの編集画面を開いたときにビジュアルになっています。それをそのまま更新ボタンを押してしまって、spanが全部消えるというハプニングに見舞われました。
ではいっその事、固定ページではビジュアル編集できないようにしてしまおうと思ってやり方調べていたらあった。さすがWordPress。
フィルターフック:user_can_richedit
user_can_richeditフィルターフックを使用します。以下のようなコードをfunctions.phpに追記。
/**
* Stop rich editor (page).
*
* @param boolean $editor
* @return boolean $editor
*/
function stop_rich_editor( $editor ) {
if ( 'page' === get_current_screen()->id ) {
$editor = false;
}
return $editor;
}
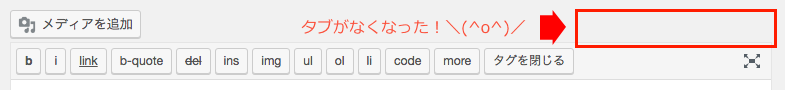
add_filter( 'user_can_richedit', 'stop_rich_editor' );get_current_screen関数が返すWP_Screenクラスのidプロパティが現在の編集画面(固定ページの場合「page」)を返すので、固定ページだったらfalseを返して「ビジュアル」エディターを使用できないように権限設定をします。これでOK。

\(^o^)/できた!
管理画面を細かく制御できるのもWordPressの魅力だな〜。
管理画面で設定する方法があった
この文章を書き終わったあとに気づいた……管理画面に設定できところがあるじゃん。

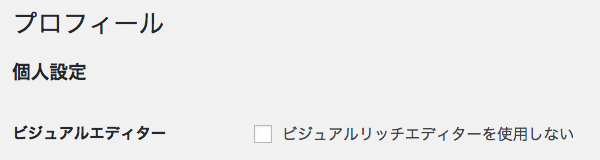
「ユーザー」の「編集」画面で、「ビジュアルエディター」の設定があって「ビジュアルリッチエディターを使用しない」にチェックを入れればいいのか。まぁ、固定ページだけとか分岐させるにはプログラムからでないとダメだろうから無駄ではないか…。

