
- WordPress Posted Display
- Author : miiitaka
- Version : 2.5.0
- Downloads : 6,432 ( Active Install: 100 )
- Downloads Site: https://wordpress.org/plugins/wp-posted-display
- プラグイン掲示ウィジェット& ショートコード追加。ブラウザの表示履歴を Cookie に保存して表示することもできます。
プラグインの概要
WordPressの投稿データを「最近チェックした記事」が表示できる閲覧履歴(Cookiesに保存)機能として、また任意の投稿ID・任意のカテゴリーIDに紐づく投稿・任意のタグに紐づく投稿・任意のユーザーに紐づく投稿を選択して出力することが可能で、その出力するHTMLをウィジェットまたはショートコードで設定できるプラグインです。ま
WordPress Posted Display Download Site:
https://wordpress.org/plugins/wp-posted-display/
プラグインの機能
- 閲覧履歴(Cookies保存)のウィジェット・ショートコードが作成できます。
- 任意の投稿IDの情報を表示するウィジェット・ショートコードが作成できます。(カスタム投稿にも対応しています)
- 任意のカテゴリーIDの情報を表示するウィジェット・ショートコードが作成できます。
- 任意のタグIDの情報を表示するウィジェット・ショートコードが作成できます。
- 任意のユーザーIDの情報を表示するウィジェット・ショートコードが作成できます。
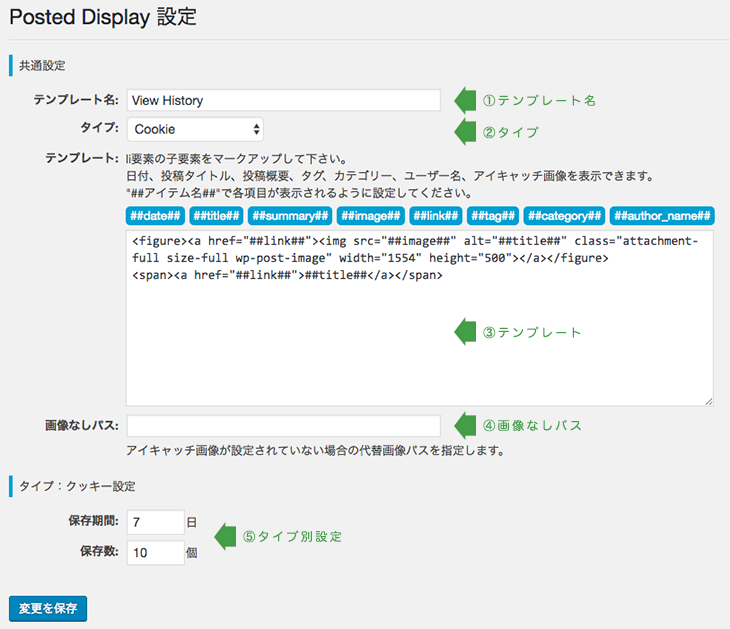
基本設定
プラグインを有効にすると管理メニューが追加されますので、そのメニューから新規作成を行います。

1.テンプレート名(required)
テンプレートの名前を設定します。ここで付けた名前がウィジェットでテンプレート選択する時に表示される名前になります。
2.タイプ(required)
WP_Query関数で呼び出す投稿タイプを選択します。以下のタイプが選択できるようになっています。
- Cookies(閲覧履歴保存)
- Posts(投稿)
- Categories(対象カテゴリが登録されている投稿)
- Tags(対象タグが登録されている投稿)
- Users(対象ユーザーが投稿した記事)
- カスタム投稿(カスタムタイプ名が表示されます)
3.テンプレート(required)
WP_Query関数で読み込んだデータをもとにテンプレート表示します。このテンプレートは、ul要素でラップされたli要素で囲まれる内容になります。テンプレート内で動的に表示できる項目は以下の通りです。
##date##・・・ get_the_time()の値がセットされます(get_option( ‘date_format’ )関数でフォーマットされます)。##title##・・・ get_the_title()の値がセットされます。##summary##・・・ get_the_excerpt()の値がセットされます。##image##・・・ アイキャッチ画像がセットされます。##link##・・・ get_the_permalink()の値がセットされます。##tag##・・・ get_the_tag_list()の値がセットされます。##category##・・・ get_the_category_list()の値がセットされます。##author_name##・・・ get_the_author()の値がセットされます。
項目はクリックできるようになっていて、テキストエリア内のカーソルの位置に挿入することができます。
4.画像なしパス(recommended)
3.テンプレートの##image##(アイキャッチ画像)が存在しなかった場合に代替画像として表示される画像のパスを設定してください。
5.タイプ別設定(required/recommended)
2.タイプの選択内容により表示が切り替わります。それぞれ必須/任意項目が異なります。
- Cookies ・・・ Cookiesの保存期間と記録する投稿数を設定します。投稿数は実際に表示する数より多めにしておくと削除した記事や同じIDのページの場合、記事を補填してくれます。
- Posts ・・・ 出力したい投稿IDをカンマ区切りで設定します。
- Categories ・・・ カテゴリーIDをカンマ区切りで設定します。設定することで、そのIDに該当する投稿データが表示されます。
- Tags ・・・ タグIDをカンマ区切りで設定します。設定することで、そのIDに該当する投稿データが表示されます。
- Users ・・・ ユーザーIDをカンマ区切りで設定します。設定することで、そのIDに該当する投稿データが表示されます。
- カスタム投稿 ・・・ 出力したいカスタム投稿IDをカンマ区切りで設定します(Postsタイプと同じ設定枠が表示されます)。
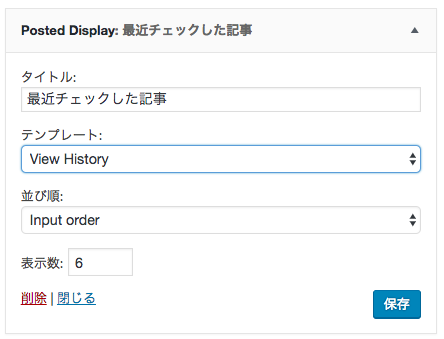
ウィジェット設定
管理メニューの外観→ウィジェットに「Posted Display」ウィジェットが新規でできているので、設置したいエリアにドラッグ&ドロップしましょう。

設定内容は以下の通りです。
タイトル
通常のウィジェットと同じタイトル設定になります。
テンプレート
プラグインで登録したテンプレートがプルダウンで選択できます。
並び順
並び順を設定します。
- Input order: 選択順(Cookie:クリック順、その他:設定ID順)
- Date descending order: 日付順(降順)
- Date ascending order: 日付順(昇順)
- Random: ランダム
ショートコード設定
ショートコードで表示する場合は以下の通りです。
if ( shortcode_exists( 'wp-posted-display' ) ) {
echo do_shortcode( '' );
}
id属性(required)
プラグインで登録したテンプレートのIDを指定します。
posts属性(option)
表示する記事数を設定できます。(デフォルト:5)
sort属性(option)
並び順を設定できます。(デフォルト:0)
- sort=”0″: 選択順(Cookie:クリック順、その他:設定ID順)
- sort=”1″: 日付順(降順)
- sort=”2″: 日付順(昇順)
- sort=”3″: ランダム


最近のコメント