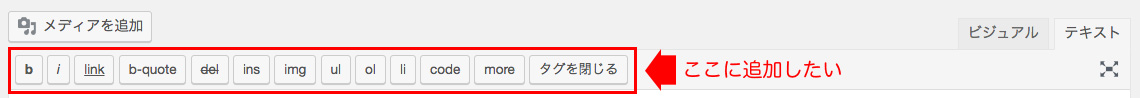
毎回使うタグを登録しておきたい
データの移行をしていてどうしても手入力で記事を移動しなければいけない事案が発生して、せっせと移していたのですが、毎回同じタグ書くのが面倒…。基本、投稿のエディタはテキストモードでコーディングするのですが、タグを挿入できるボタン(クイックボタン)を追加したいと思い調査。さすがWordPress、APIがある。
クイックタグAPI
クイックタグAPIを使って追加してみます。Codexのリファレンスの例を少し改造して、一つだけボタンを追加。テーマのfunctions.phpファイルに以下のコードを追加しました。
function themes_add_quicktags () {
if ( wp_script_is( 'quicktags' ) ) {
$html = '<script>';
$html .= 'QTags.addButton( "eg_paragraph", "p", "<p>", "</p>", "p", "Paragraph tag", 1 );';
$html .= '</script>';
echo $html;
}
}
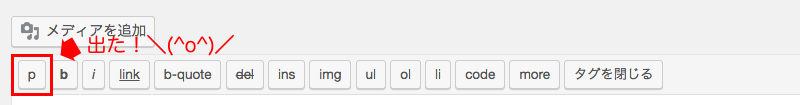
add_action( 'admin_print_footer_scripts', 'themes_add_quicktags' ); 出てきた!\(^o^)/
おそろしくあっさり出てきたんですけど。ポイントは2行目と4行目。2行目はスクリプトキューにquicktagsが存在するかチェックをして、JavaScriptのQTags.addButton()メソッドで追加か。引数は以下の通り。クイックタグAPIリファレンスより引用。
| パラメータ | 型 | 必須/オプション | 初期値 | 説明 |
|---|---|---|---|---|
| id | string | 必須 | なし | html ボタンのid |
| display | string | 必須 | なし | html ボタンの値 |
| arg1 | string | 必須 | なし | 次のように挿入する開始タグ “<span>” もしくは、ボタンがクリックされたときに実行されるコールバック。 |
| arg2 | string | オプション | なし | “</span>”などの最後のタグ、閉じタグが不要な場合は空にします。 (つまり “<hr />”). |
| access_key | string | オプション | なし | ボタンのショートカットアクセスキー |
| title | string | オプション | なし | html ボタンのタイトルの値 |
| priority | int | オプション | なし | ツールバーのボタンの希望する順番を表す数値。. 1 – 9 = first, 11 – 19 = second, 21 – 29 = third, など。 |
| instance | string | オプション | なし | Quicktagsの特定のインスタンスにあるボタンを制限し、 存在しない場合はすべてのインスタンスに追加します。 |
HTMLは以下のように出力されました。
<input type="button" id="qt_content_eg_paragraph" class="ed_button button button-small" title="Paragraph tag" value="p"> なるほど、ボタンを出す場所も指定できるのか。固定ページのテキストエディタにも追加されている。グローバル変数の$pagenowで分岐処理を挟めば投稿ページのテキストエディタだけ、固定ページのテキストエディタだけとわけれそう。これプラグインにできそうだな。勉強がてら作っちゃおうかなぁ。
追記:クイックタグの開始・終了タグに改行を入れたい
プラグイン化するにあたって、開始・終了タグの入力をテキストエリアにしました。当然改行コードが入るんですけど、そのままJavaScriptに値をセットするとソース内で改行されてしまい、JavaScriptがエラーがこけた。(JavaScriptは改行で処理終了判断をするため)
そこで、以下のように変換・設定してあげればうまくいきました。
QTags.addButton( "eg_paragraph", "p", "<p>" + "\n", "</p>", "p", "Paragraph tag", 1 ); 改行コードを\nとして文字列結合してあげればOK。


